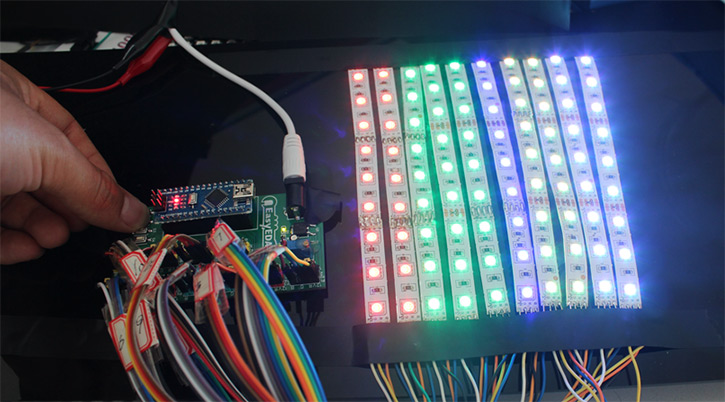
None of us could deny the fact that we would love with to play with LED’s and lighting stuffs. I love to play with LED’s and create attractive lighting effects. This project was a result of such attempt where i created a stunning RGB light effects using the popular development platform Arduino Nano. Let’s see the circuit, code and instruction on building this project.
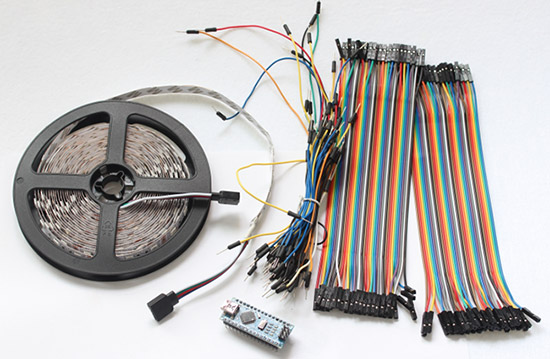
MATERIALS REQUIRED FOR RGB LIGHT EFFECTS:

- LED strip
- Arduino Nano
- Dupont wire connectors
- Custom control board.
Let’s get started on this
STEP 1 – PREPARING LED STRIPS:

Cut down the LED strips into 10 single pieces. Make sure you cut them into equal halves and care must be taken that you should cut only on the copper conduction plate in the strip. Making a wrong cut disrupts the electrical conductivity between the LED’s. After cutting down into separate strips connect it using a Dupont wire connector.
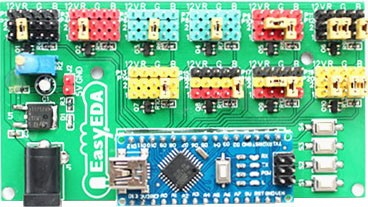
STEP 2 – DESIGNING CONTROL BOARD:

I have made a custom control board compatible used with Arduino Nano to produce the desired effect. The control board basically used to boost the incoming signal from Arduino and lights up the corresponding LED strips.
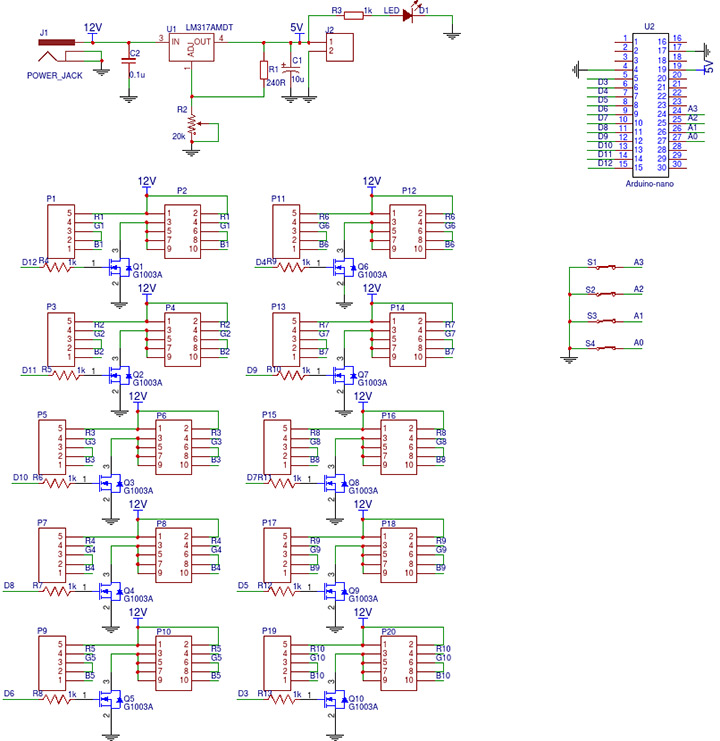
STEP 2.1 – CIRCUIT DIAGRAM OF CONTROL BOARD:

This is the schematic of control board i have designed. Here i have added 10 connection points for 10 LED strips. Separate pins from Arduino Nano was used to control the connection points thereby handles each RGB LED strip separately. Transistor Q1,Q2,Q3….Q10 acts as a switch for these LED strips for controlling 12V strips through 5V signal. And switch S1,S2..S4 was added to alternate the effect produced in the strip. The input of these switches goes into Arduino and it produces the programmed effect for corresponding switch press.
I have used Online circuit and PCB designing platform called as Easyeda to develop my control board. It was pretty easy to use with large number of part libraries. Even you can order PCB board through it once you are done with your design.
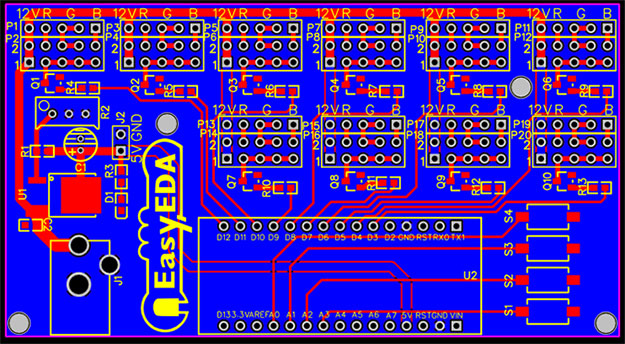
STEP 2.2 – DESIGNING THE PCB BOARD:

Now i have completed designing the board all i have to do now is to produce the PCB i designed. You can use Easyeda custom PCB order page to do it or you can prepare on your own using the Gerber files produced. Now my control board is ready to use.
You can edit the PCB design of this project as per your need here “PCB design of stunning RBG lights”
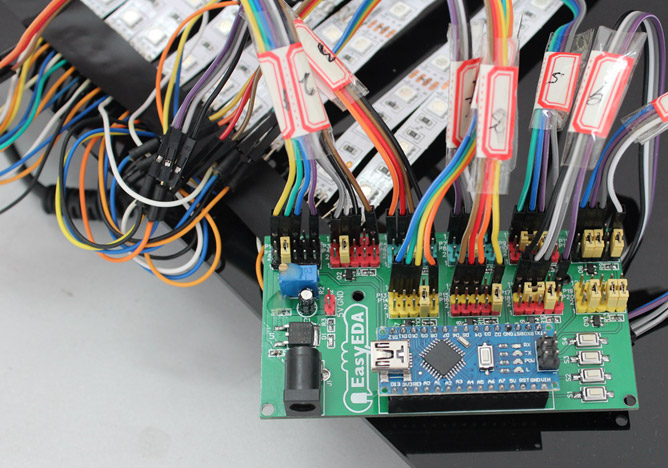
STEP 3 – CONNECTIONS:
Connect the LED strips through the connection points in the board. Make sure that you are connected correctly because vast more connections will eventually increase the risk of getting shorted. Once connection is done all that left is programming your Arduino Nano.
CODE:
int RGB1 =12;
int RGB2 =11;
int RGB3 =10;
int RGB4 =9;
int RGB5 =8;
int RGB6 =7;
int RGB7 =6;
int RGB8 =5;
int RGB9 =4;
int RGB10 =3;
int key1 =A3;
int key2 =A2;
int key3 =A1;
int key4 =A0;
void setup()
{
Serial.begin(9600);
pinMode(RGB1, OUTPUT);
pinMode(RGB2, OUTPUT);
pinMode(RGB3, OUTPUT);
pinMode(RGB4, OUTPUT);
pinMode(RGB5, OUTPUT);
pinMode(RGB6, OUTPUT);
pinMode(RGB7, OUTPUT);
pinMode(RGB8, OUTPUT);
pinMode(RGB9, OUTPUT);
pinMode(RGB10, OUTPUT);
pinMode(key1, INPUT_PULLUP);
pinMode(key2, INPUT_PULLUP);
pinMode(key3, INPUT_PULLUP);
pinMode(key4, INPUT_PULLUP);
}
void loop()
{
int key1Value = analogRead(key1);
int key2Value = analogRead(key2);
int key3Value = analogRead(key3);
int key4Value = analogRead(key4);
if (key1Value <= 100)
{
delay(30);
if (key1Value <= 100)
{
digitalWrite(RGB5,HIGH);
digitalWrite(RGB6, HIGH);
delay(50);
digitalWrite(RGB4, HIGH);
digitalWrite(RGB7,HIGH);
delay(50);
digitalWrite(RGB3, HIGH);
digitalWrite(RGB8, HIGH);
delay(50);
digitalWrite(RGB2,HIGH);
digitalWrite(RGB9, HIGH);
delay(50);
digitalWrite(RGB1, HIGH);
digitalWrite(RGB10, HIGH);
delay(1000);
}
else
{
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10, LOW);
}
}
if (key2Value <= 100)
{
digitalWrite(RGB1,HIGH);
digitalWrite(RGB6, HIGH);
delay(40);
digitalWrite(RGB2, HIGH);
digitalWrite(RGB7,HIGH);
delay(40);
digitalWrite(RGB3, HIGH);
digitalWrite(RGB8, HIGH);
delay(40);
digitalWrite(RGB4,HIGH);
digitalWrite(RGB9, HIGH);
delay(40);
digitalWrite(RGB5, HIGH);
digitalWrite(RGB10, HIGH);
delay(1000);
}
else
{
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10, LOW);
}
if (key3Value <= 100)
{
digitalWrite(RGB1,HIGH);
delay(90);
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, HIGH);
delay(90);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, HIGH);
delay(90);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, HIGH);
delay(90);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5,HIGH);
delay(90);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6,HIGH);
delay(90);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7,HIGH);
delay(90);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8,HIGH);
delay(90);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9,HIGH);
delay(90);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10,HIGH);
delay(1000);
}
else
{
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10, LOW);
}
if (key4Value <= 100)
{
digitalWrite(RGB1,HIGH);
delay(50);
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, HIGH);
delay(50);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, HIGH);
delay(50);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4,HIGH);
delay(50);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, HIGH);
delay(50);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, HIGH);
delay(50);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7,HIGH);
delay(50);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, HIGH);
delay(50);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, HIGH);
delay(50);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10,HIGH);
delay(50);
digitalWrite(RGB10, LOW);
digitalWrite(RGB9, HIGH);
delay(50);
digitalWrite(RGB9, LOW);
digitalWrite(RGB8, HIGH);
delay(50);
digitalWrite(RGB8, LOW);
digitalWrite(RGB7,HIGH);
delay(50);
digitalWrite(RGB7, LOW);
digitalWrite(RGB6, HIGH);
delay(50);
digitalWrite(RGB6, LOW);
digitalWrite(RGB5, HIGH);
delay(50);
digitalWrite(RGB5, LOW);
digitalWrite(RGB4,HIGH);
delay(50);
digitalWrite(RGB4, LOW);
digitalWrite(RGB3, HIGH);
delay(50);
digitalWrite(RGB3, LOW);
digitalWrite(RGB2, HIGH);
delay(50);
digitalWrite(RGB2, LOW);
digitalWrite(RGB1, HIGH);
delay(50);
digitalWrite(RGB1, LOW);
delay(1000);
}
else
{
digitalWrite(RGB1, LOW);
digitalWrite(RGB2, LOW);
digitalWrite(RGB3, LOW);
digitalWrite(RGB4, LOW);
digitalWrite(RGB5, LOW);
digitalWrite(RGB6, LOW);
digitalWrite(RGB7, LOW);
digitalWrite(RGB8, LOW);
digitalWrite(RGB9, LOW);
digitalWrite(RGB10, LOW);
}
}
WORKING VIDEO:
Hope you like this RGB light effects project, do try it out and post your feedback below