 |
| Printing Image in GLCD |
Graphical LCD’s known as GLCD are display devices which are capable of displaying graphical images, customized characters, etc. This paves way for any system to present information to the end user by means of interactive graphics such as printing image. Bored of using the old 16×2 LCD displays, then you should probably try this one to make your projects more interactive.
This tutorial focused to teach you about printing a simple picture in this GLCD using AVR ( Atmega32) Microcontroller.
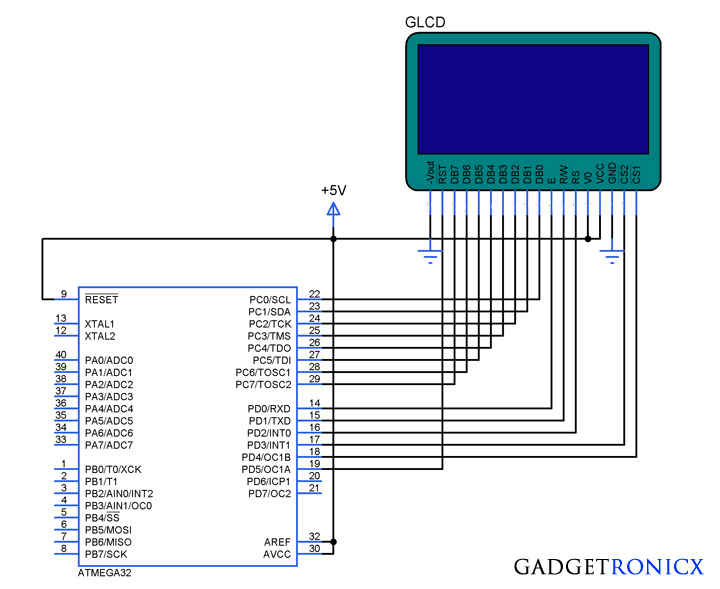
PRINTING IMAGE IN 128 x 64 GLCD:
 |
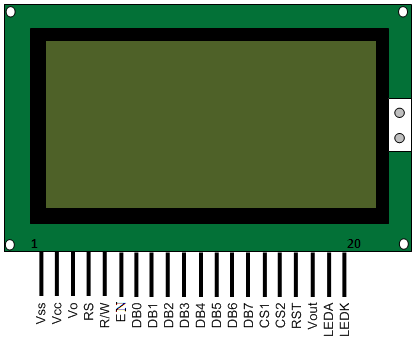
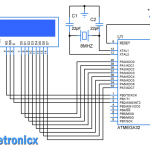
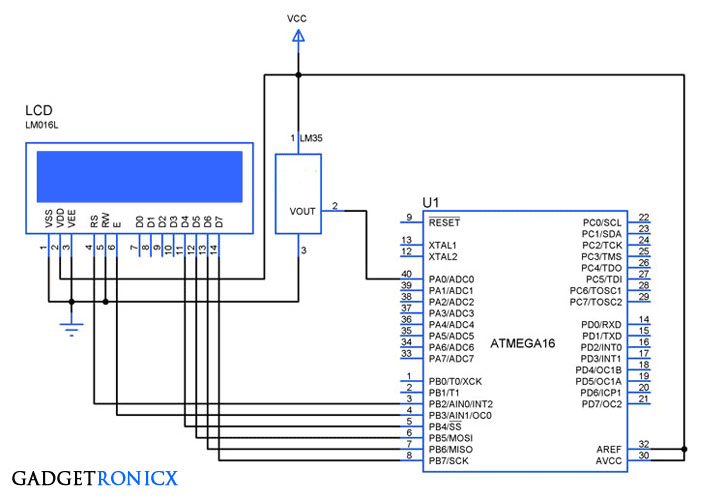
| GLCD Pin diagram |
This GLCD consists of 128 columns and 64 rows in it which are divided in two equal halves. Similar to 16×2 LCD this LCD consists of 8 data pins from (DB0-DB7) and other control pins. Read the complete working of GLCD before you move into the coding section of this tutorial.
EXPLANATION:
We all know that every picture is made up of basic blocks called as pixels and we are going to use that to our desired picture in this GLCD. But this GLCD will not support any colors so we have to prepare the image before printing it into this Graphical display. Since this device only supports 128 x 64 resolution we have to resize our image into the resolution 128 x 64.
After that as i said before these LCD will not support colors, so you have to change your image have Monochrome Bitmap format and you will finally get a black and white image So your final processed image will look like the one below.
 |
| Monochrome image |
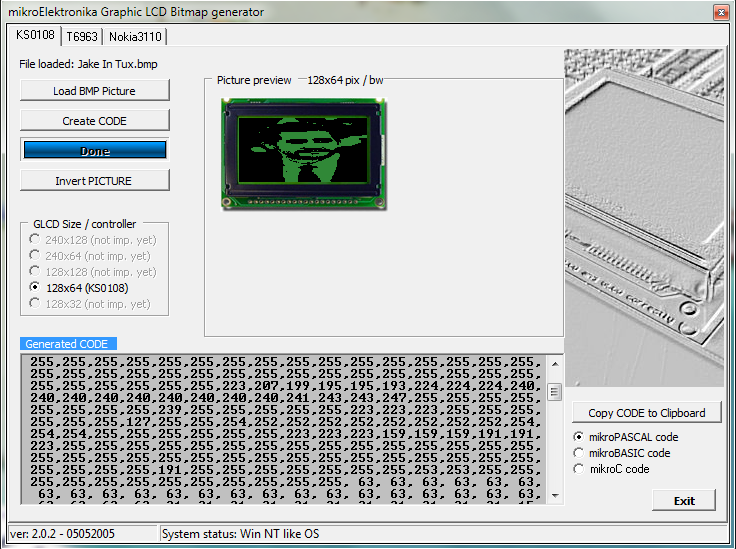
Now you have to assign the each pixel value into an array in your code which will make the image to print in your GLCD. Not to worry a tool known as “Graphic LCD bitmap generator” from Mikrocelectronica will help you to finish your job.
 |
| Snapshot of Bitmap Generator |
This is a screenshot taken of the Bitmap generator, all you have to do is load your processed image in this application and it will automatically generate the pixel values of the image give the output as array values as you see in the screen shot. You can also invert the pixels if you think that the picture is not good enough to be printed. Now you have to copy the code and place it in your source code of your microcontroller.
You can download the Bitmap generator application here. Not to worry if it doesn’t support for you, there are plenty of similar software available online.
CODE:
#include<avr/io.h>
#define F_CPU 8000000UL
#include<util/delay.h>
void glcd_picture(const unsigned char *);
void select_chip(int);
int i;
unsigned char photo[1024]={"Your image Array here"}; Your image pixels
void glcd_int();
void glcd_data(unsigned char);
void glcd_cmd(unsigned char);
void glcd_cmd(unsigned char cmd) //subroutine for command
{
PORTC=cmd;
_delay_ms(2);
PORTD&=~(1<<2);
PORTD&=~(1<<1);
PORTD|=(1<<0);
_delay_ms(2);
PORTD&=~(1<<0);
}
void glcd_data(unsigned char dat) //subroutine for data
{
PORTC=dat;
_delay_ms(2);
PORTD|=(1<<2);
PORTD&=~(1<<1);
PORTD|=(1<<0);
_delay_ms(2);
PORTD&=~(1<<0);
}
void glcd_init() //subroutine for initialaization
{
unsigned char command[4]={0x10,0xb8,0x40,0x3f};
select_chip(1); //Chip selection
for(i=0;i<4;i++)
glcd_cmd(command[i]);
select_chip(0);
for(i=0;i<4;i++)
glcd_cmd(command[i]);
}
void select_chip(int chip) //Chip selection
{
if(chip==1)
{
PORTD|=(1<<4);
PORTD&=~(1<<3);
}
else
{
PORTD&=~(1<<4);
PORTD|=(1<<3);
}
}
void glcd_picture(const unsigned char *ip) //Subroutine for printing
{
int page,column;
for(page=0;page<8;page++)
{
select_chip(0);
glcd_cmd(0xb8|page);
glcd_cmd(0x40);
for(column=0;column<128;column++)
{
if(column==64)
{
select_chip(1);
glcd_cmd(0xb8|page);
glcd_cmd(0x40);
}
glcd_data(*ip++); //acessing array values using pointers
}
}
}
int main(void)
{
DDRC=DDRD=0xff;
_delay_ms(2);
PORTD&=~(1<<5);
_delay_ms(10);
PORTD|=(1<<5);
_delay_ms(2);
while(1)
{
glcd_init(); //initialization
_delay_ms(1);
glcd_picture(photo); //Printing image pixels
while(1);
}
}
NOTE:
- Replace the words “Your image pixel values” with the values your software have generated for your particular image.
- You can also draw image of your desire on this GLCD by calculating pixels for each block of this Graphical LCD.










GLCD EDITOR SOFTWARE link PLEASE SEND ME