 |
| Image hover effect using CSS |
Image hover effects have become an important aspect in web designing as image plays an important role in attracting users intention and hover effects tweak it to make it look appealing. This article describes yet another effect where hovering will display a link or a second image over the initial along with a mask. This display link on image hover effect will be highly useful in case we need visitors to follow a link after being attracted by the image used.
HOVER EFFECT:
 |
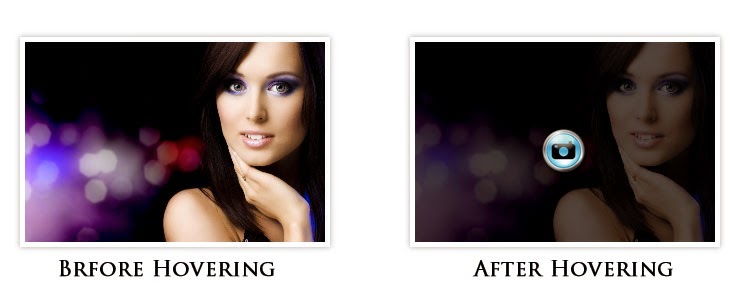
| Illsustration of hover effect |
CSS CODE:
.box {
width: 300px;
height: 200px;
margin: 10px;
float: left;
border: 5px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 0px 0px 5px #aaa;
display: block;
position: relative;
}
a.link {
background:url( Link image URL)
center no-repeat;
background-size:50px 50px;
display: inline-block;
text-decoration: none;
padding:0;
text-indent:-999px;
width:50px;
height:50px;
position:relative;
top:-15px;
opacity: 0;
transition: opacity 0.1s 0s ease-in-out;
}
.mask {
width: 300px;
height: 200px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
opacity: 0;
overflow:visible;
border:5px solid rgba(0,0,0,0.9);
box-sizing:border-box;
transition: all 0.4s ease-in-out;
}
.mask:hover {
opacity: 1;
border:100px solid rgba(0,0,0,0.7);
}
.mask:hover a.link {
opacity:1;
transition-delay: 0.3s;
}
The class “.mask” defines the properties of mask that needs to be displayed when the image is hovered. Changing the border size will vary the hover effect you obtain as a result and you personally experiment with this to choose your preferred one. You also need to change the border size in case you wish to alter the size of the image used in the effect.In the above code “.box” class was used to define the box surrounding the image and properties for it whereas “.link” describes the properties of the link about be displayed over it. In the above code code the link is substituted by means of a image you can either use image of plain link here. If the size of the image is increased you need to alter the position of the link image by properties such as “top” “left” “right”.
HTML CODE:
<div class="box"> <img width="300" height="200" src="Your image URL" /> <div class="mask"> <a href="#" class="link" title="Full Image">Large Resolution Image</a> </div> </div>
I hope you like this effect and make sure you experiment with the above codes to get more patterns from this effect. Also check out our Image hover effects collection page for more cool hover effects using simple CSS. Note that some of the effects may not work as expected this was due the template i have used and there is nothing wrong with the code or effect.







